今天要分享一個樣式的框架 Bootstrap ,一開始學習的時候主要以手刻的 HTML、CSS 搭配 JavaScript 邏輯撰寫出想要的效果,但是研究過程中相對耗時,對於現在講求高效率的專案,使用 Bootstrap 可以快速構建具有專業外觀和一致性的網頁, 大大提高開發效率,對我來說整體版面布局我還是偏愛 Bootstrap 多些。
Bootstrap 是一個開源的前端開發框架,由 Twitter 團隊開發並於2011年首次釋出。它提供了一組用於快速開發網頁和網站的工具和模板。Bootstrap 使用 HTML、CSS 和 JavaScript 來構建靈活且響應式的網頁,使得開發者能夠更輕鬆地建立具有一致外觀和良好使用體驗的網頁。
另外,因為套件框架有自己的格線系統,可以輕鬆實現網頁的響應式設計,所以不需要另外創建響應式,這對於小萌新來說,就算切版很弱用格線系統切版也不會太差強人意。
Bootstrap 官方網站
https://getbootstrap.com/
在終端機使用 npm 安裝
npm i bootstrap
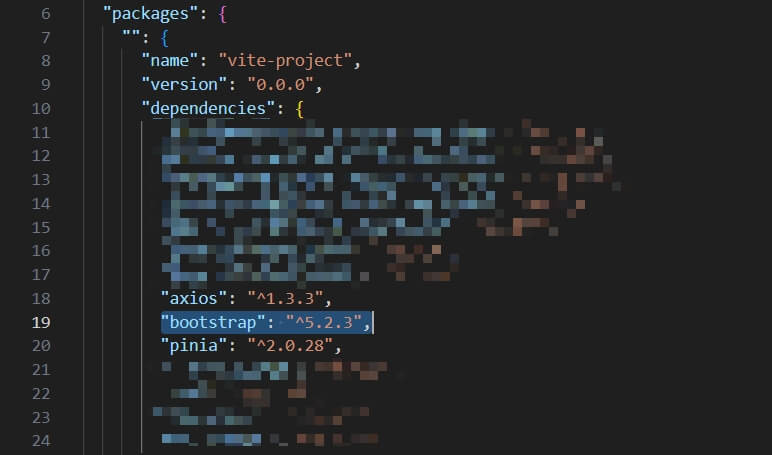
完成後,開啟 package.json 找尋有沒有 Bootstrap 套件名稱和版本,有就代表安裝成功啦~可喜可賀~可喜可賀。
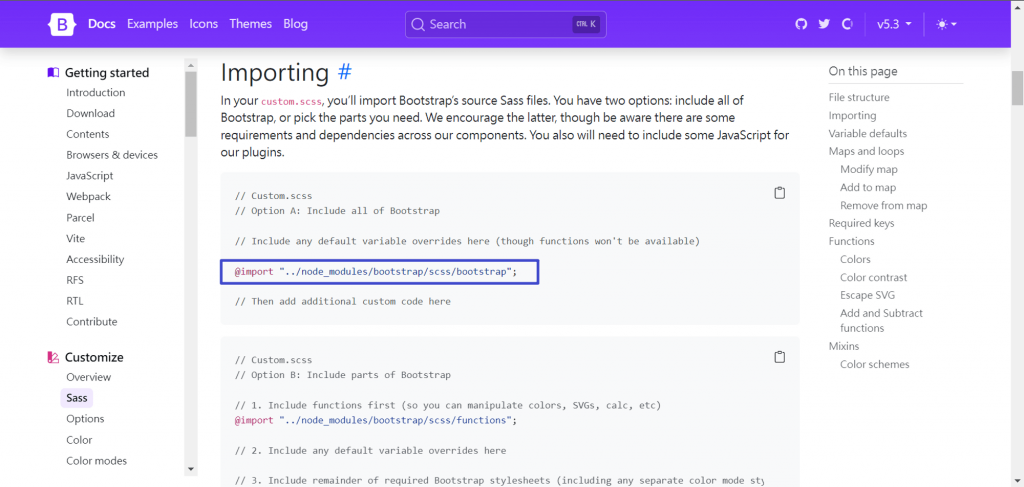
在 src 資料夾中找到 assets 資料夾,並且在 assets 中建立 all.scss 檔案,依照文件提醒引入 Bootstrap import
@import "bootstrap/scss/bootstrap";

這裡有 2 種方法可以開始,擇一即可,我個人比較常使用第 2 種,原因是...既然都要引入,而且這支 all.scss 是客製化的樣式引入點,還是習慣跟所有人放在一起。
<style lang="scss">
@import "./assets/all.scss";
</style>
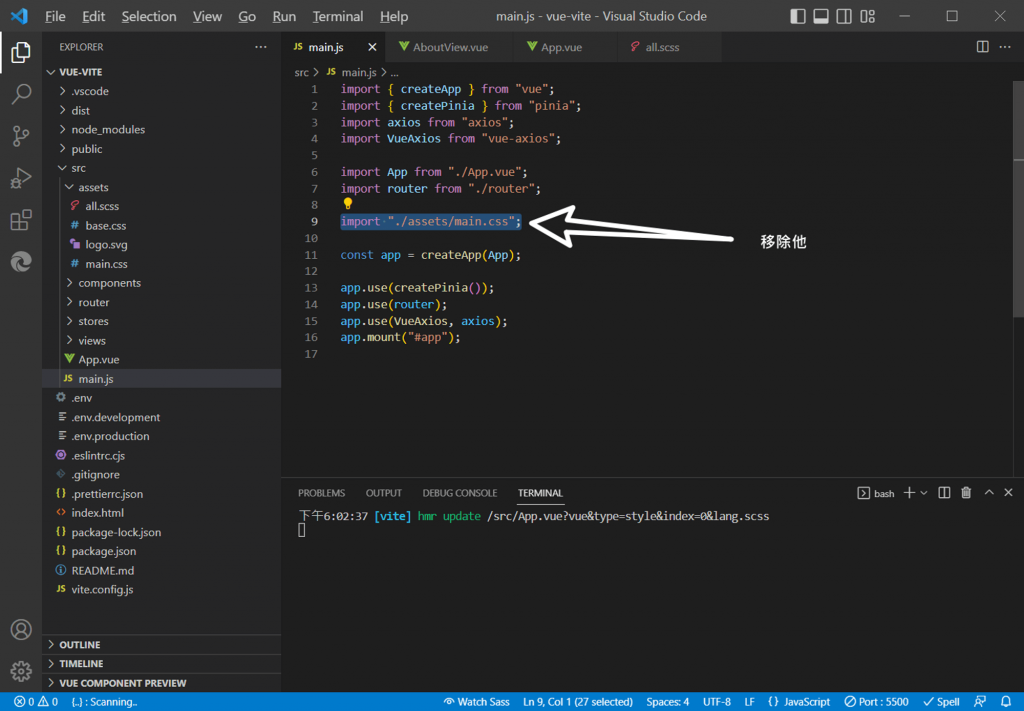
import { createApp } from "vue";
import App from "./App.vue";
import "./assets/all.scss";
const app = createApp(App);
app.mount("#app");

每次安裝一個套件就要重新啟動一次
npm run dev
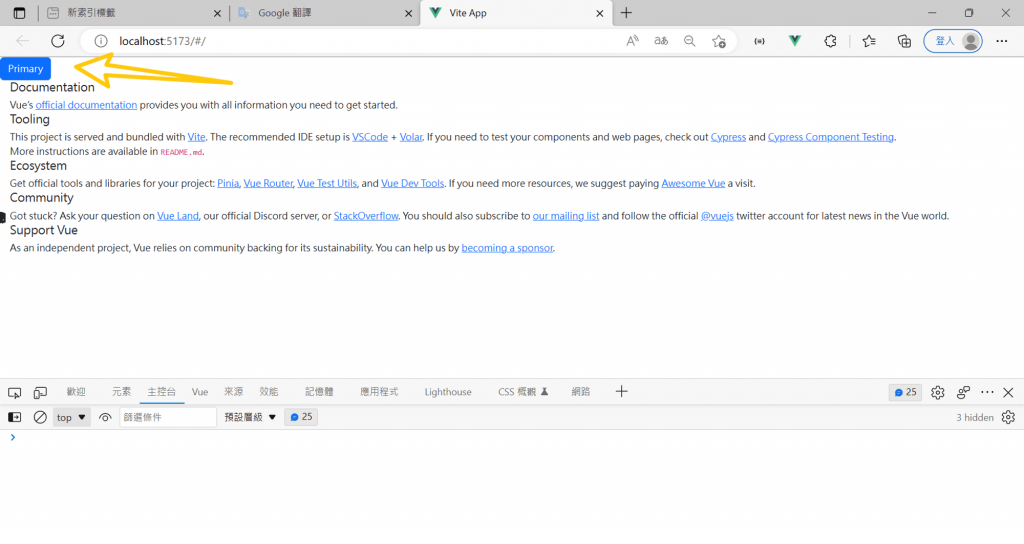
完成以上內容就可以進入測試 Bootstrap 有沒有安裝成功?!
<template /> 內容清除,改放上 Bootstrap 樣式
<template>
<button type="button" class="btn btn-primary">Primary</button>
<RouterView />
</template>

安裝測試完成後,即將進入應用階段,應用主要介紹格線系統、最常使用的 flex 排版以及專案中常見的彈窗。
一開始學習的時候,光看文件其實有點生疏甚至很難明白,還好有以下的資源,讓我在學習上得到很多幫助,分享給您!
影片:Bootstrap 5 新手教學實戰營 - 六角學院
文件翻譯本:使用 Bootstrap 快速建立響應式網站 - 六角學院
